Mit diesem Leitfaden für Anfänger zeige ich dir, wie du mit wenig oder sogar ohne Erfahrung eine ansprechende, benutzerfreundliche und SEO-optimierte WordPress Website erstellen kannst. Dieser Leitfaden setzt keinerlei technische Kenntnisse voraus.
Ich empfehle dir den Artikel „Eine erfolgreiche WordPress Website planen“ zu lesen, bevor du dich an die Erstellung einer WordPress Website begibst. Ich gehe in diesem Artikel davon aus, dass WordPress bereits installiert ist und du Zugriff auf das Backend besitzt. Außerdem setze ich die Schritte aus dem Artikel „Eine erfolgreiche WordPress Website planen“ voraus.
WordPress eignet sich hervorragend für Anfänger, die eine eigene Website erstellen wollen. Es braucht weder Kenntnisse in der Programmierung von Websites noch große Erfahrung in der Erstellung von Websites.
Für die komplette Strategie hinter erfolgreichen Websites: Webdesign für kleine Unternehmen.
- Seiten und Beiträge in WordPress erstellen
- Wie man mit dem Theme Astra und dem Pagebuilder Spectra eine WordPress-Website erstellt
- Einen Blog einrichten und Beiträge erstellen: So geht’s
- Fazit: Eine WordPress Website erstellen
Seiten und Beiträge in WordPress erstellen
In diesem Kapitel werde ich dir Schritt-für-Schritt erklären, wie du in WordPress eine Seite oder einen Beitrag erstellen kannst. Als Theme ist nutze ich Astra und Sprectra ist der verwendete Pagebuilder. Ich zeige dir, wie du mit diesen beiden Tools eine ansprechende und benutzerfreundliche WordPress Website erstellen kannst.
Was ist der Unterschied zwischen einer Seite und einem Beitrag?
Der Unterschied zwischen Seiten und Beiträgen in WordPress ist essenziell, um die Inhalte deiner Website sinnvoll zu strukturieren. Beide Content-Typen haben spezifische Funktionen und Einsatzbereiche:
Seiten
- Statische Inhalte
Seiten sind für Inhalte gedacht, die sich selten ändern und dauerhaft auf der Website bleiben. Typische Beispiele sind:- Startseite
- Über-uns-Seite
- Kontaktseite
- Impressum
- Hierarchische Struktur
Seiten können eine Eltern-Kind-Hierarchie haben, z. B.:- Elternseite: „Dienstleistungen“
- Kindseite: „Beratung“, „Coaching“
- Keine chronologische Darstellung
Seiten werden nicht nach Veröffentlichungsdatum sortiert und tauchen nicht automatisch in einem Blog-Feed auf. - Menü-Einbindung
Seiten werden häufig in Navigationsmenüs eingebunden, um den Zugriff zu erleichtern.
Beiträge
- Dynamische Inhalte
Beiträge sind für Inhalte gedacht, die regelmäßig aktualisiert werden, wie Blog-Artikel, News oder Ankündigungen. - Kategorien und Schlagwörter
Beiträge können mit Kategorien und Schlagwörtern organisiert werden, um ähnliche Themen zu bündeln und eine bessere Navigation zu ermöglichen. - Chronologische Reihenfolge
Beiträge werden in umgekehrter chronologischer Reihenfolge (neueste zuerst) in einem Blog-Feed angezeigt. - Interaktivität
Beiträge haben oft Kommentarfunktionen und können in RSS-Feeds integriert werden. - Autorenzuordnung
Beiträge können einem bestimmten Autor zugeordnet werden, was besonders in Blogs oder bei mehreren Redakteuren hilfreich ist.

Tipps für Anfänger
Wenn du das Astra-Theme nutzt, kannst du die Darstellung von Seiten und Beiträgen individuell anpassen. Mit dem Spectra-Page-Builder lassen sich Inhalte flexibel gestalten, sodass sowohl Seiten als auch Beiträge optisch ansprechend und benutzerfreundlich dargestellt werden können.
Wie sollte eine gute Startseite aussehen?
Die Startseite ist das Erste, was deine Besucher sehen – sie ist sozusagen das Schaufenster deiner Website. Besonders bei einer statischen Startseite, die immer gleich bleibt, ist es wichtig, dass sie übersichtlich, ansprechend und informativ ist. Hier sind die wichtigsten Elemente und Tipps, damit du als Anfänger eine gute Startseite gestalten kannst:

Klare Struktur und einfache Navigation
Eine gute Startseite sollte übersichtlich sein und Besuchern sofort zeigen, worum es auf deiner Website geht.
Ein ansprechendes Hero Element
Das Hero-Element ist der obere Bereich deiner Startseite, der den ersten Eindruck vermittelt. Es kann ein großes Bild, eine Animation oder ein Video sein, kombiniert mit einem kurzen Text und einem Call-to-Action (CTA).
Tipps für Hero-Elemente
Wichtige Informationen auf den Punkt bringen
Deine Startseite sollte die wichtigsten Inhalte deiner Website zusammenfassen und die Besucher zu weiteren Unterseiten führen. Nutze dafür Abschnitte wie:
Visuell ansprechendes Design
Eine statische Startseite sollte modern und einladend wirken.
Das Farbschema und die Schriftarten stellst du im Customizer deines WordPress-Themes ein. Ich zeige dir, wie du mit dem Astra-Theme einen wunderschönen Rahmen für deine Website erstellen kannst.
Mobile Optimierung
Die meisten Besucher greifen mit Smartphones auf Websites zu. Deine Startseite muss daher auf kleinen Bildschirmen genauso gut aussehen wie auf einem Desktop.
Call-to-Action (CTA): Besucher zum Handeln auffordern
Ein guter CTA ist entscheidend, um Besucher dazu zu bringen, länger auf deiner Website zu bleiben oder eine gewünschte Aktion auszuführen. Beispiele für CTAs:
Footer: Der Abschluss der Startseite
Der Footer ist der untere Bereich deiner Seite und bietet Platz für:
Wie man mit dem Theme Astra und dem Pagebuilder Spectra eine WordPress-Website erstellt
In diesem Kapitel erkläre ich dir, wie du mit dem Theme Astra und dem Pagebuilder Spectra eine ansprechende WordPress-Website erstellst. Die Tools sind ideal für Anfänger, da sie benutzerfreundlich, flexibel und leistungsstark sind.
Da die Installation von Astra und Spectra bereits abgeschlossen ist (wie im Artikel „Eine WordPress Website planen“ beschrieben), konzentrieren wir uns hier auf die Gestaltung der Webseite und die Erstellung von Inhalten. Du kannst der Schritt-für-Schritt Anleitung folgen:
Eine neue Seite erstellen und ein Layout auswählen

Versuche dich erst einmal in Gutenberg Editor zurecht zu finden. Fährst du mit der Maus über ein Symbol in der Kopf- oder in den Seitenleisten, wird dir die Funktion angezeigt. Der Gutenberg Editor ist sehr intuitiv und ich lege dir ans Herz, diesen in Kombination mit Spectra zu nutzen, da sich dies positiv auf die Ladegeschwindigkeit deiner Website auswirken wird.
Die Startseite festlegen
Damit deine Webseite mit der gewünschten Seite startet, befolge diese Schritte:
Inhalte mit Spectra erstellen
Nun geht es an die Gestaltung deiner Seite mit dem Pagebuilder Spectra.
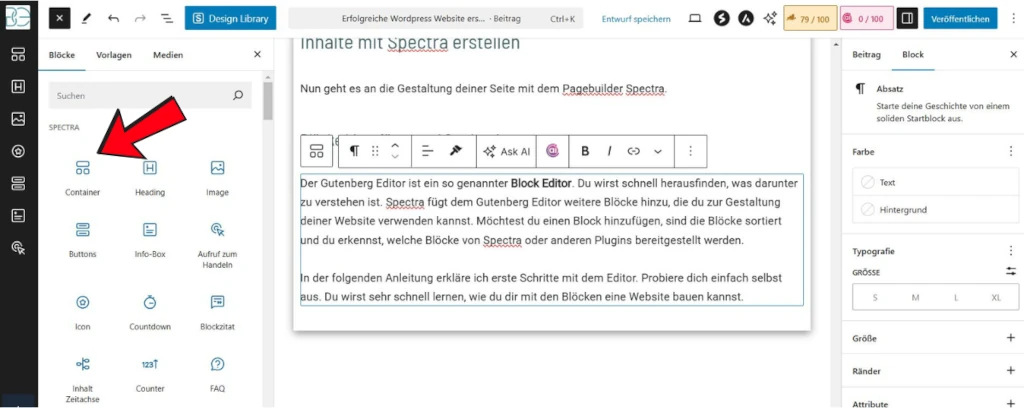
Blöcke hinzufügen und Strukturieren
Der Gutenberg Editor ist ein so genannter Block Editor. Du wirst schnell herausfinden, was darunter zu verstehen ist. Spectra fügt dem Gutenberg Editor weitere Blöcke hinzu, die du zur Gestaltung deiner Website verwenden kannst. Möchtest du einen Block hinzufügen, sind die Blöcke sortiert und du erkennst, welche Blöcke von Spectra oder anderen Plugins bereitgestellt werden.
In der folgenden Anleitung erkläre ich erste Schritte mit dem Editor. Probiere dich einfach selbst aus. Du wirst sehr schnell lernen, wie du dir mit den Blöcken eine Website bauen kannst.

- Seite bearbeiten:
- Öffne die Seite, die du bearbeiten möchtest, im Gutenberg-Editor.
- Spectra-Blöcke nutzen:
- Hero-Bereich:
- Wähle den Block „Container“ aus und füge ein auffälliges Hintergrundbild oder einen Farbverlauf hinzu.
- Ergänze eine Überschrift wie „Willkommen“ und einen Button (z. B. „Jetzt Kontakt aufnehmen“).
- Abschnitte für Dienstleistungen oder Inhalte:
- Nutze den Block „Container“, um Inhalte nebeneinander darzustellen, wie Texte und Bilder oder Symbole für Dienstleistungen.
- Wähle den Block „Icon List“, um Vorteile oder Features aufzulisten.
- Kontaktformular und Call-to-Action (CTA):
- Mit Spectra kannst du ein Kontaktformular einfügen, das ideal für Anfragen oder Newsletter-Anmeldungen ist.
- Nutze den Block „Call-to-Action“, um Besucher zu einer bestimmten Aktion aufzufordern (z. B. „Kostenlose Beratung buchen“).
- Hero-Bereich:
- Seite in Abschnitte gliedern:
- Unterteile die Seite in sinnvolle Bereiche wie:
- Startbereich: Ein ansprechender Einstieg mit deinem Hauptthema.
- Leistungen: Beschreibe deine Angebote oder Produkte.
- Testimonials: Füge Kundenbewertungen hinzu, um Vertrauen aufzubauen.
- Kontakt: Ein Formular oder deine Kontaktdaten.
- Unterteile die Seite in sinnvolle Bereiche wie:
Gestaltungstipps für Anfänger
Globale Einstellungen und Feinschliff
Für diese Einstellungen wechselst du in den Customizer des Themes Astra. Dort kannst du Einstellungen am Header (Kopf der Website) und am Footer (unteres Ende der Website) vornehmen. Du kannst das Farbschema und die Schriften global für deine ganze Website einstellen.
- Design > Customizer:
- Öffne den Customizer, um globale Einstellungen für die Webseite vorzunehmen:
- Farben und Schriften: Wähle Farben und Schriftarten, die zur Marke passen, und optimiere die Schriftgrößen für eine bessere Lesbarkeit.
- Header und Footer:
- Füge dein Logo und ein Navigationsmenü im Header ein.
- Gestalte den Footer mit Links zu Impressum, Datenschutz oder Social-Media-Kanälen.
- Öffne den Customizer, um globale Einstellungen für die Webseite vorzunehmen:
- Responsive Design:
- Prüfe die Webseite im Customizer auf verschiedenen Geräten (Desktop, Tablet, Smartphone).
- Passe Abstände, Schriftgrößen und Bildgrößen so an, dass die Seite auf allen Geräten gut aussieht.
SEO: Das Wichtigste auf einen Blick
Damit deine Website auch von Suchmaschinen gefunden wird, ist SEO ein wichtiger Schritt. Hierzu zählen technische Optimierungen, aber auch die richtigen Inhalte.
Hinweis: Technisches SEO, wie Ladegeschwindigkeit, Strukturierung und Caching, habe ich bereits im Artikel Technisches SEO und WordPress ausführlich beschrieben. Schau dort vorbei, um weitere Tipps zu erhalten!
Testen und Veröffentlichen
- Funktionalität testen:
- Überprüfe alle Links, Buttons und Formulare, um sicherzustellen, dass sie korrekt funktionieren.
- Teste die Webseite auf verschiedenen Browsern und Endgeräten.
- Inhalte finalisieren:
- Lies die Texte auf Tippfehler und Verständlichkeit durch.
- Füge fehlende Bilder oder Videos hinzu.
- Veröffentlichen:
- Klicke auf Veröffentlichen, sobald die Seite fertig ist, und teile sie mit deinem Netzwerk.
Mit dieser Anleitung kannst du einfach und strukturiert eine professionelle WordPress-Website gestalten. Dank der Flexibilität von Astra und Spectra kannst du eine Webseite erstellen, die nicht nur optisch überzeugt, sondern auch technisch gut aufgestellt ist.
Einen Blog einrichten und Beiträge erstellen: So geht’s
Wenn deine Website eine statische Startseite verwendet, kannst du dennoch einen Blog integrieren, auf dem alle Beiträge übersichtlich dargestellt werden. In diesem Abschnitt erkläre ich, wie du eine Blogseite einrichtest und Beiträge erstellst.
Wie richtet man eine Blogseite ein?
Wenn du eine statische Startseite nutzt, musst du eine separate Seite erstellen, auf der alle Blogbeiträge automatisch angezeigt werden. So gehst du vor:
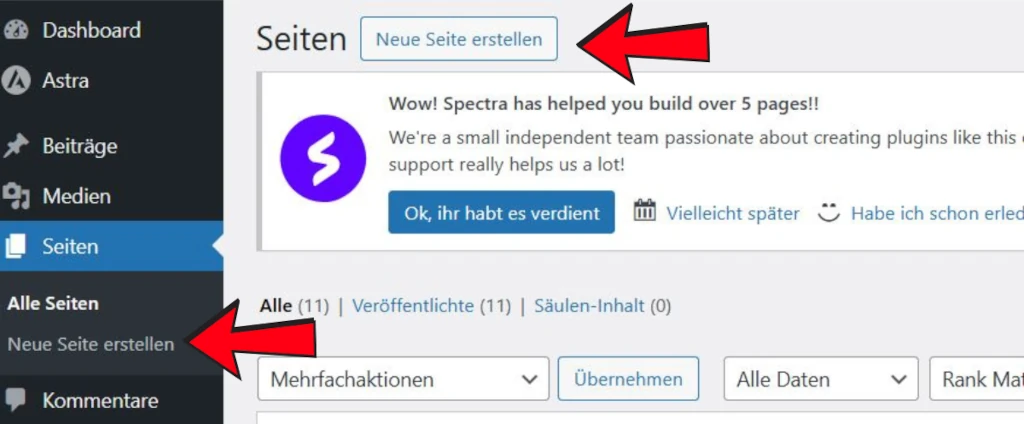
- Erstelle eine Blogseite:
- Gehe im Dashboard zu Seiten > Erstellen und erstelle eine neue Seite.
- Gib der Seite den Titel „Blog“ (oder eine andere passende Bezeichnung).
- Speichere die Seite, ohne Inhalte hinzuzufügen.
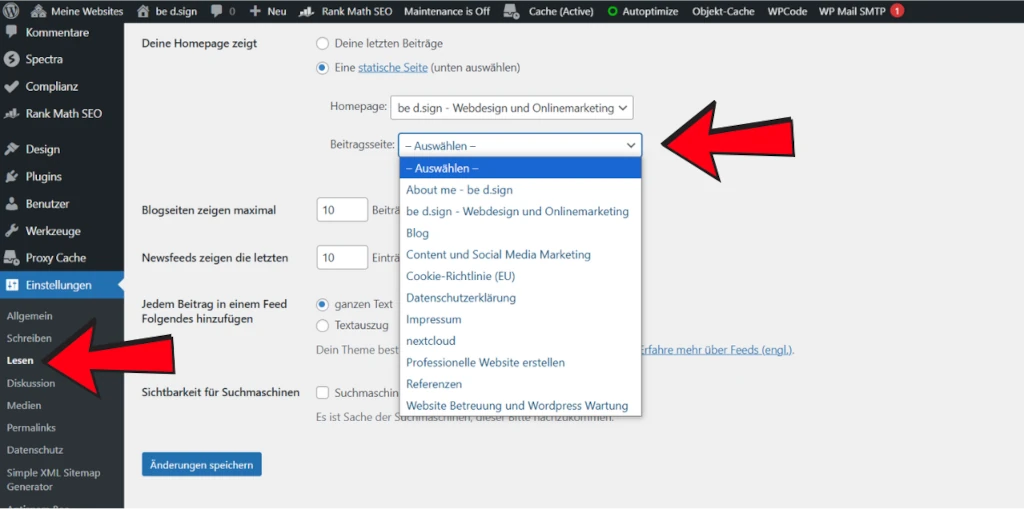
- Weise die Blogseite zu:
- Gehe zu Einstellungen > Lesen.
- Unter „Startseite zeigt“ wählst du die Option Eine statische Seite.
- Wähle bei „Startseite“ die Seite aus, die als deine statische Startseite dient.
- Wähle bei „Beiträge-Seite“ die Seite aus, die du zuvor als Blogseite erstellt hast (z. B. „Blog“).
- Klicke auf Änderungen speichern.
Ab jetzt wird die Blogseite automatisch alle veröffentlichten Beiträge in chronologischer Reihenfolge anzeigen.

Wie erstellt man einen Beitrag?
Um Inhalte für deinen Blog zu erstellen, kannst du ganz einfach Beiträge verfassen.
- Gehe zu Beiträge > Erstellen:
- Klicke im Dashboard auf Beiträge > Erstellen.
- Titel und Inhalt hinzufügen:
- Gib deinem Beitrag einen aussagekräftigen Titel, der das Thema klar beschreibt.
- Schreibe den Inhalt im Gutenberg-Editor. Du kannst Standardblöcke wie Überschriften, Absätze, Bilder und Listen nutzen oder Spectra-Blöcke verwenden, um deinen Beitrag ansprechender zu gestalten.
- Kategorien und Tags zuweisen:
- Rechts im Menü findest du den Bereich Kategorien.
- Wähle eine passende Kategorie aus oder erstelle eine neue (z. B. „Tipps“, „Anleitungen“).
- Füge Tags hinzu, um deinen Beitrag besser zu organisieren und Suchanfragen zu bedienen (z. B. „WordPress“, „Webdesign“).
- Rechts im Menü findest du den Bereich Kategorien.
- Beitragsbild festlegen:
- Scrolle rechts zum Bereich Beitragsbild und lade ein passendes Bild hoch.
- Dieses Bild wird als Vorschaubild auf der Blogseite und in sozialen Medien angezeigt.
- SEO-Optimierung:
- Falls du ein SEO-Plugin wie Yoast SEO oder Rank Math installiert hast, kannst du dort eine Meta-Beschreibung, Fokus-Keywords und eine Vorschau für Suchmaschinen erstellen.
- Veröffentlichen:
- Wenn du fertig bist, klicke auf Veröffentlichen, um den Beitrag online zu stellen.
Blogseite gestalten und anpassen
Die Darstellung deiner Blogseite hängt von deinem Theme ab. Mit Astra hast du viele Anpassungsmöglichkeiten:
- Gehe zu Design > Customizer:
- Öffne den Customizer und gehe zu Blog > Blog-/Beitragsarchiv.
- Anpassungsoptionen:
- Layout: Wähle, ob die Beiträge in einem Raster oder als Liste dargestellt werden sollen.
- Meta-Informationen: Entscheide, welche Details zu den Beiträgen angezeigt werden (z. B. Veröffentlichungsdatum, Autor, Kategorien).
- Beitragsbilder: Bestimme die Größe und Position der Vorschaubilder.
- Vorschau auf mobilen Geräten:
- Prüfe im Customizer, wie die Blogseite auf Smartphones und Tablets aussieht, und passe die Abstände und Schriftgrößen an.
Tipps für die Einrichtung einer Blogseite
Warum eine Blogseite sinnvoll ist
Eine Blogseite bietet dir die Möglichkeit, regelmäßig Inhalte zu veröffentlichen, die deinen Lesern Mehrwert bieten und deine Sichtbarkeit in Suchmaschinen erhöhen. Indem du interessante und hilfreiche Beiträge schreibst, kannst du deine Zielgruppe besser erreichen und langfristig Vertrauen aufbauen.
Fazit: Eine WordPress Website erstellen
Das Erstellen einer WordPress-Website bietet eine flexible und benutzerfreundliche Möglichkeit, online sichtbar zu werden – sei es für ein persönliches Projekt, ein Blog oder eine Unternehmensseite. In diesem Artikel haben wir die wichtigsten Schritte beleuchtet, die sowohl für Anfänger als auch Fortgeschrittene wertvoll sind:
Durch die richtige Nutzung dieser Funktionen kannst du eine Website erstellen, die nicht nur optisch überzeugt, sondern auch funktional ist und auf die Bedürfnisse deiner Besucher eingeht. WordPress gibt dir die Werkzeuge an die Hand, um kreativ und flexibel zu arbeiten – ohne technische Vorkenntnisse.
Starte jetzt mit deinem Projekt und bring deine Inhalte online!
Und wenn du deine Website lieber nicht selbst erstellen möchtest:
Was eine Website realistisch kostet, erkläre ich hier ausführlich.

