Das Layout und Design einer WordPress-Website spielt eine entscheidende Rolle für den ersten Eindruck und die Benutzererfahrung. In diesem Artikel für Anfänger zeige ich dir Schritt für Schritt, wie du den Header, Footer, das Menü und die Seitenleiste individuell anpassen und kreativ gestalten kannst, um eine professionelle und ansprechende Website zu erstellen. Das WordPress Layout und Design gehören auch zur Planung einer WordPress Website!
Wir verwenden dafür das beliebte Astra Theme, das sich durch seine Flexibilität und Benutzerfreundlichkeit auszeichnet.
Wenn du erfahren möchtest, wie du eine Seite oder einen Beitrag mit Astra und Spectra erstellst, schau dir den Artikel „Eine WordPress Website erstellen“ an!
Eine vollständige Übersicht über professionelle Websites findest du in meinem Webdesign-Leitfaden.
- Warum das Astra Theme?
- Den Header anpassen – Der erste Eindruck zählt
- Den Footer gestalten – Der perfekte Abschluss
- Das Menü erstellen – Eine klare Navigation für deine Besucher
- Widgets und ihre Verwendung
- Seitenleiste (Sidebar) konfigurieren: Mehr Platz für Inhalte
- Kreative Tipps für ein harmonisches Design
- Fazit
Warum das Astra Theme?
Astra ist eines der beliebtesten WordPress-Themes und bietet eine Vielzahl von Anpassungsmöglichkeiten, ohne dass Programmierkenntnisse erforderlich sind. Es ist leichtgewichtig, schnell und perfekt für responsives Design geeignet. Mit dem integrierten Header- und Footer-Builder kannst du deine Website genau nach deinen Vorstellungen gestalten. Zudem unterstützt Astra eine Vielzahl von Plugins und Page-Buildern wie Elementor oder Beaver Builder.
Den Header anpassen – Der erste Eindruck zählt
Was ist der Header?
Der Header ist der obere Bereich einer Website und dient als Visitenkarte deiner Online-Präsenz. Er enthält essenzielle Informationen wie das Logo, die Hauptnavigation, Kontaktlinks oder Suchfunktionen. Ein gut gestalteter Header hilft deinen Besuchern, sich sofort zurechtzufinden, und sorgt für einen starken ersten Eindruck.

Verschiedene Header-Typen im Astra Theme
- Standard-Header:
- Dies ist der klassische Header, der oben auf deiner Website angezeigt wird und Elemente wie Logo, Navigation und Suchfunktionen enthält. Er ist ideal für die meisten Websites.
- Sticky Header:
- Ein Sticky Header bleibt beim Scrollen der Seite immer sichtbar. Dies ist besonders nützlich, um die Navigation ständig verfügbar zu halten und die Benutzerfreundlichkeit zu verbessern.
- Transparenter Header:
- Dieser Header ist durchsichtig und überlappt den oberen Bereich der Seite. Er eignet sich hervorragend für Websites mit auffälligen Hintergrundbildern oder Videos und schafft ein modernes, visuelles Design.
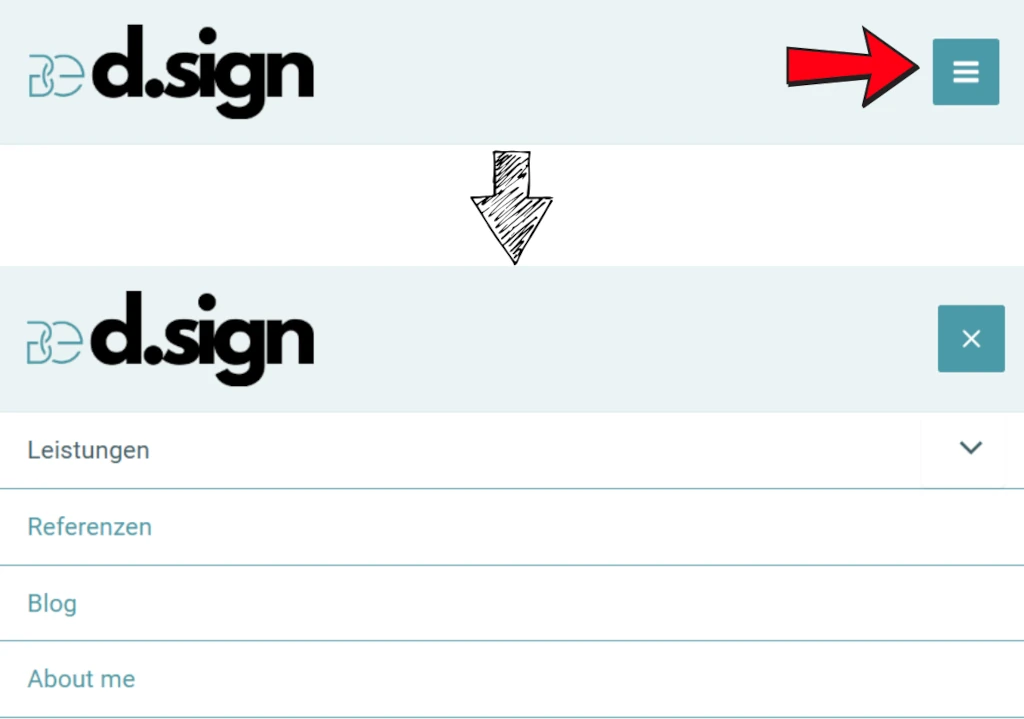
- Off-Canvas-Menü:
- Ein Off-Canvas-Menü wird normalerweise durch ein Symbol (z. B. ein Hamburger-Menü) aktiviert und öffnet sich seitlich oder als Overlay. Es bietet eine platzsparende Möglichkeit, Inhalte zu navigieren, besonders auf mobilen Geräten.

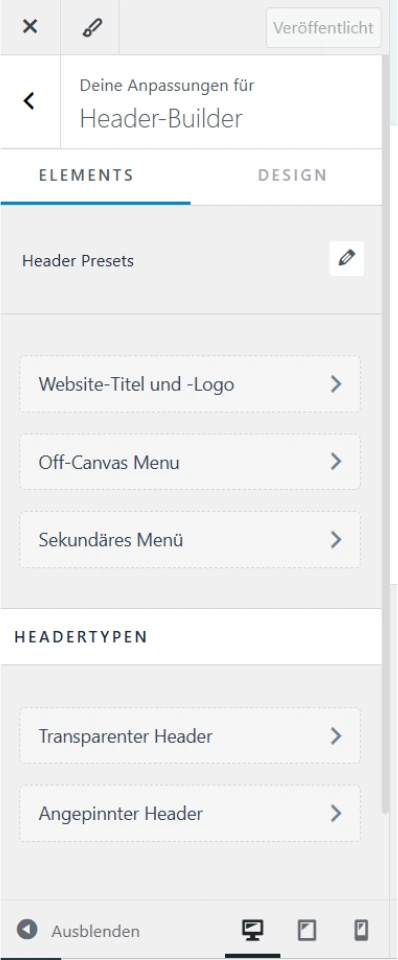
So passt du den Header an
- Gehe zu „Astra“ > „Customizer“ in deinem WordPress-Dashboard.
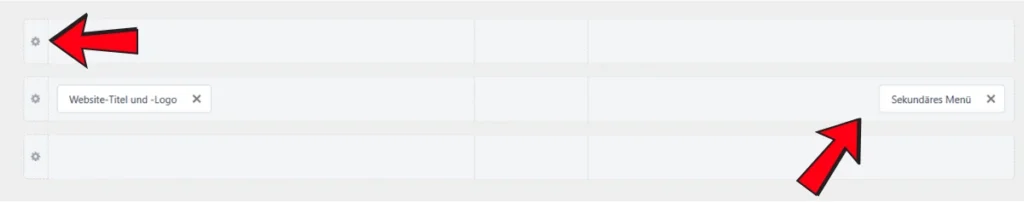
- Wähle den Header Builder des Astra Themes, um Elemente per Drag-and-Drop zu platzieren.
- Füge Elemente hinzu oder passe bestehende an:
- Logo: Lade ein personalisiertes Logo hoch und optimiere dessen Größe.
- Navigation: Richte die Hauptnavigation ein und bestimme deren Position.
- Design: Wähle Farben, Schriftarten und Hintergründe passend zu deinem Branding.
- Mobile Ansicht optimieren:
- Teste den Header auf mobilen Geräten und aktiviere Funktionen wie „Sticky Header“ oder „Hamburger-Menü“.
- Sichtbarkeit einstellen:
- Aktiviere oder deaktiviere den Header für bestimmte Seiten oder Beiträge, um ein individuelles Design zu schaffen.


Den Footer gestalten – Der perfekte Abschluss
Was ist der Footer?
Der Footer ist der untere Bereich deiner Website und oft das letzte, was Besucher sehen. Er enthält wichtige Informationen wie Kontaktangaben, rechtliche Hinweise oder Links zu Social-Media-Kanälen. Ein gut gestalteter Footer kann die Professionalität deiner Website unterstreichen und bietet Platz für sekundäre, aber relevante Inhalte.
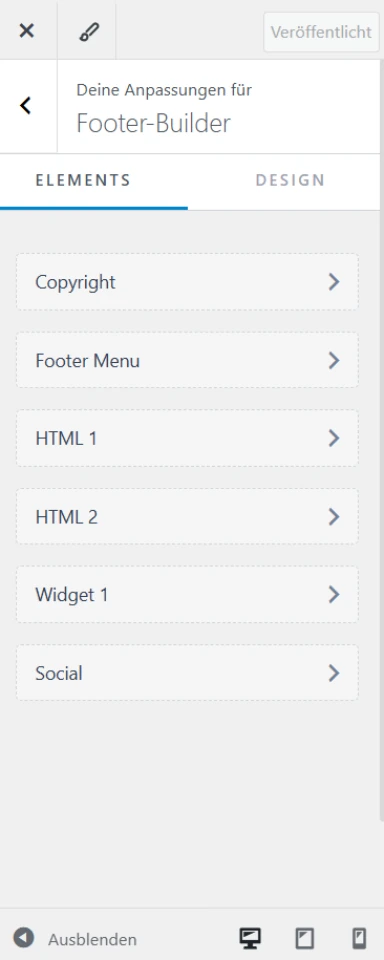
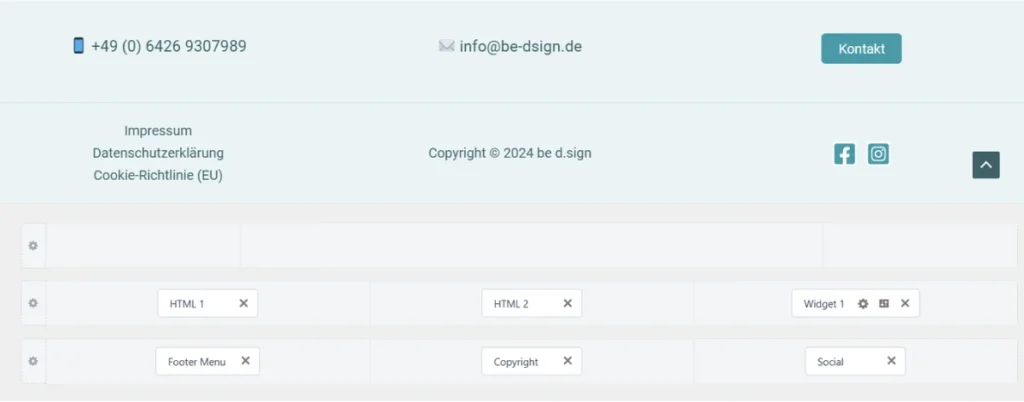
So passt du den Footer an
- Navigiere zu „Astra“ > „Customizer“.
- Nutze den Astra Footer Builder, um Elemente flexibel anzuordnen.
- Füge Widgets hinzu:
- Kontaktinformationen: Adresse, Telefonnummer, Social-Media-Icons.
- Rechtliche Texte: Impressum, Datenschutzerklärung.
- Zusatzinformationen: Newsletter-Anmeldung, Über uns.
- Spaltenlayout anpassen:
- Wähle ein mehrspaltiges Layout, um Inhalte übersichtlich darzustellen.
- Design optimieren:
- Nutze kontrastreiche Farben und eine klare Schrift, damit der Footer gut lesbar bleibt.
- Sichtbarkeit einstellen:
- Bestimme, ob der Footer auf bestimmten Seiten ausgeblendet werden soll.


Das Menü erstellen – Eine klare Navigation für deine Besucher
Warum ist das Menü wichtig?
Das Menü ist das zentrale Navigationselement einer Website. Es hilft deinen Besuchern, schnell und effizient die gewünschten Inhalte zu finden. Ein gut strukturiertes Menü verbessert nicht nur die Benutzerfreundlichkeit, sondern auch die Suchmaschinenoptimierung (SEO) deiner Website. Wenn du mehr über technisches SEO und WordPress erfahren willst, schau dir den Artikel „Technisches SEO und WordPress“ an!
Design des Menüs im Customizer anpassen
Das Astra Theme bietet umfangreiche Optionen, um das Design deines Menüs individuell zu gestalten. So kannst du sicherstellen, dass es perfekt in das Gesamtlayout deiner Website passt.
- Gehe zu „Astra“ > „Customizer“ > „Header-Builder“.
Im Header-Builder kannst du dein Menü nach deinen Wünschen anpassen und designen.- Passe die Farbe der Menüpunkte und des Hintergrunds an.
- Wähle Schriftarten und Schriftgrößen, die zu deinem Design passen.
- Aktiviere oder deaktiviere Trennerlinien zwischen den Menüpunkten.
- Hover- und Aktive-Zustände anpassen:
- Wähle eine spezielle Farbe oder Animation, die angezeigt wird, wenn Nutzer über Menüpunkte fahren oder sie aktivieren.
- Responsive Einstellungen:
- Optimiere das Menü für mobile Geräte, indem du ein Hamburger-Menü oder ein Off-Canvas-Menü aktivierst.
- Menüposition verändern:
- Verschiebe das Menü mithilfe des Drag-and-Drop-Editors des Astra Header Builders an die gewünschte Position.
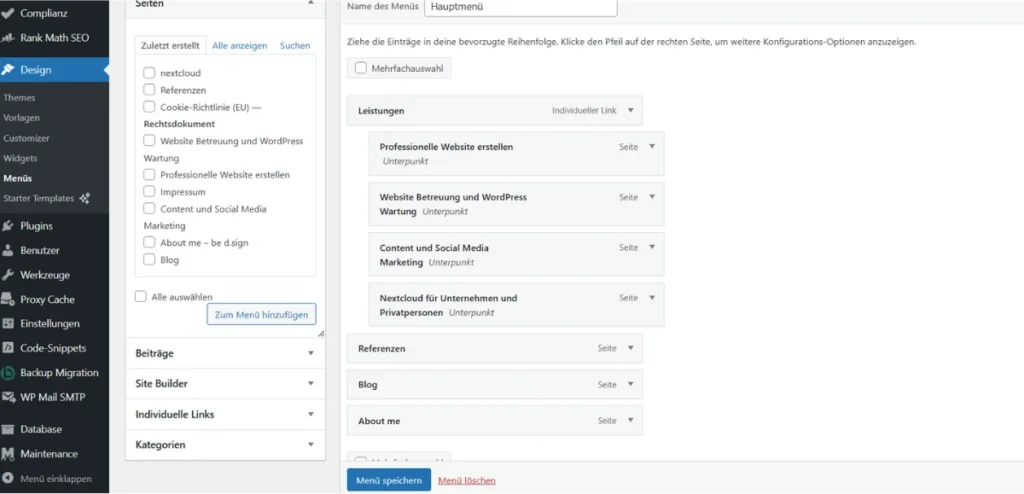
Menüstruktur und Inhalte in „Design > Menüs“ anpassen
Neben dem Design kannst du im Bereich „Design > Menüs“ die Struktur und Inhalte deines Menüs anpassen.
- Menüpunkte hinzufügen:
- Wähle Seiten, Beiträge oder benutzerdefinierte Links aus, die du deinem Menü hinzufügen möchtest.
- Hierarchie festlegen:
- Erstelle Untermenüs, um eine übersichtliche und intuitive Navigation zu gestalten.
- Menüs auf Seiten anpassen:
- Erstelle unterschiedliche Menüs für verschiedene Seiten oder Beiträge, um gezielt Inhalte hervorzuheben.
- Menünamen und Anordnung:
- Bearbeite den Namen und die Reihenfolge deiner Menüpunkte, um die Nutzerführung zu optimieren.

Widgets und ihre Verwendung
Was sind Widgets?
Widgets sind kleine Module, die verschiedene Funktionen oder Inhalte auf deiner Website darstellen. Beispiele sind Suchfelder, Social-Media-Icons oder Listen von Beiträgen. Widgets lassen sich im Customizer einfach hinzufügen, entfernen oder anpassen.
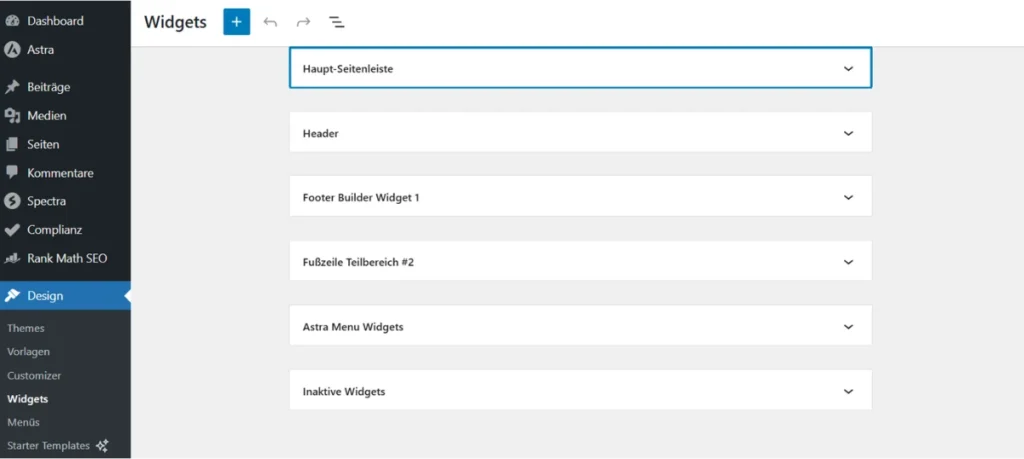
Widgets unter „Design > Widgets“ erstellen und bearbeiten
Neben dem Customizer kannst du Widgets auch direkt im Bereich „Design > Widgets“ verwalten. Diese Methode bietet dir eine Übersicht über alle verfügbaren Widget-Bereiche und ist besonders nützlich, wenn du komplexe Layouts mit mehreren Bereichen gestalten möchtest.
- Gehe zu „Design“ > „Widgets“ in deinem WordPress-Dashboard.
- Widget-Bereich auswählen:
- Wähle einen der definierten Bereiche wie Seitenleiste, Footer oder Header aus, um Widgets hinzuzufügen oder zu bearbeiten.
- Widgets hinzufügen:
- Ziehe Widgets aus der Liste der verfügbaren Widgets per Drag-and-Drop in den gewünschten Bereich.
- Beispiele:
- Text-Widget: Füge individuellen Text oder HTML-Code hinzu.
- Bild-Widget: Zeige ein Bild mit optionalem Link an.
- Kalender-Widget: Zeige einen Kalender mit Beitragsübersicht an.
- Widgets anpassen:
- Bearbeite die Titel, Inhalte und andere Einstellungen direkt im jeweiligen Widget.
- Reihenfolge ändern:
- Verschiebe Widgets per Drag-and-Drop, um ihre Reihenfolge zu ändern.
- Speichern und überprüfen:
- Speichere deine Änderungen und überprüfe die Anzeige der Widgets auf deiner Website.

Seitenleiste (Sidebar) konfigurieren: Mehr Platz für Inhalte
Was ist die Seitenleiste?
Die Seitenleiste, auch Sidebar genannt, ist ein zusätzlicher Bereich neben dem Hauptinhalt einer Website. Sie wird oft genutzt, um Widgets wie Suchfunktionen, Kategorien oder beliebte Beiträge anzuzeigen. Die Seitenleiste bietet Flexibilität und Ergänzungsmöglichkeiten für deine Inhalte.
So passt du die Seitenleiste an
- Gehe zu „Design“ > „Widgets“ > „Seitenleiste“.
- Widgets hinzufügen:
- Suchfunktion: Ermöglicht Nutzern, Inhalte schnell zu finden.
- Kategorien und Archive: Erleichtert die Navigation innerhalb deines Blogs.
- Call-to-Action-Widgets: Z. B. Newsletter-Anmeldung.
- Widgets anpassen:
- Bearbeite die Titel, Reihenfolge und das Design der Widgets, um sie in dein Layout zu integrieren.
- Dynamische Inhalte nutzen:
- Zeige unterschiedliche Inhalte basierend auf der besuchten Seite oder Kategorie an.
- Sichtbarkeit der Seitenleiste:
- Blende die Seitenleiste auf bestimmten Seiten oder Beiträgen ein oder aus, um ein individuelles Layout zu erstellen.
Kreative Tipps für ein harmonisches Design
Ein harmonisches Design ist entscheidend, um eine professionelle und ansprechende Website zu gestalten, die deine Besucher begeistert und eine positive Benutzererfahrung bietet. Hier sind einige ausführliche Tipps, die dir helfen, dein Layout zu optimieren:
Farben und Schriftarten
- Einheitliche Farbpalette: Wähle eine Farbpalette, die zu deinem Branding passt, und halte sie konsistent auf der gesamten Website. Nutze Tools wie Adobe Color, um harmonische Farbkombinationen zu finden.
- Kontraste nutzen: Verwende kontrastreiche Farben für Texte und Hintergründe, um die Lesbarkeit zu verbessern.
- Passende Schriftarten: Entscheide dich für maximal zwei bis drei Schriftarten, um einen einheitlichen Look zu bewahren. Kombiniere serifenlose und Serifenschriften, um wichtige Inhalte hervorzuheben.
Layout und Weißraum
- Weißraum effektiv einsetzen: Lass ausreichend Platz zwischen den Elementen, um das Design aufgeräumt und professionell wirken zu lassen.
- Visuelle Hierarchie: Setze größere Schriftgrößen und auffällige Farben für Überschriften ein, um die Aufmerksamkeit auf wichtige Inhalte zu lenken.
Call-to-Actions (CTAs)
- Positionierung: Platziere CTAs wie Buttons oder Links an prominenten Stellen, z. B. im Header, Footer oder in der Seitenleiste.
- Design: Verwende auffällige Farben und klare Beschriftungen wie „Jetzt kaufen“ oder „Mehr erfahren“. Nutze Hover-Effekte, um die Interaktivität zu betonen.
Bild- und Medienelemente
- Hochwertige Bilder: Nutze professionelle und hochauflösende Bilder, die zur Thematik deiner Website passen.
- Komprimierung: Komprimiere Bilder, um die Ladezeit der Website zu optimieren. Tools wie TinyPNG oder ShortPixel sind hierfür hilfreich.
- Videos und Animationen: Füge Videos oder dezente Animationen ein, um die Benutzererfahrung zu verbessern, achte aber darauf, die Ladezeit nicht zu beeinträchtigen.
Mobile Optimierung
- Responsives Design: Stelle sicher, dass deine Website auf allen Geräten einwandfrei funktioniert. Teste die Darstellung auf Smartphones, Tablets und Desktop-Geräten.
- Navigation anpassen: Verwende Hamburger-Menüs oder Off-Canvas-Navigation für eine bessere Übersichtlichkeit auf mobilen Geräten.
- Interaktive Elemente: Sorge dafür, dass Buttons und Links groß genug sind, um auf Touchscreens leicht bedient zu werden.
Konsistenz und Wiedererkennung
- Wiederkehrende Designelemente: Nutze wiederkehrende Stile für Buttons, Überschriften und Icons, um die Wiedererkennbarkeit zu erhöhen.
- Logo-Integration: Platziere dein Logo im Header und Footer, um die Markenidentität zu stärken.
Mit diesen kreativen Tipps kannst du deine WordPress-Website in ein optisch ansprechendes und benutzerfreundliches Erlebnis verwandeln, das bei deinen Besuchern in Erinnerung bleibt.
Fazit
Das Anpassen des Layouts und Designs in WordPress ist einfacher, als es auf den ersten Blick scheint. Mit den richtigen Einstellungen für Header, Footer, Menü und Seitenleiste kannst du eine Website erstellen, die nicht nur gut aussieht, sondern auch benutzerfreundlich ist.
Mit dem Astra Theme hast du ein leistungsstarkes Werkzeug, das dir maximale Flexibilität und Benutzerfreundlichkeit bietet. Experimentiere mit den verschiedenen Optionen und finde ein Design, das perfekt zu deinem Projekt passt.
Wenn du deine Seite lieber nicht selbst designen möchtest:
Wie sich Designwünsche auf die Kosten auswirken, erfährst du in meinem Kosten-Guide.

