Wie schafft man es eigentlich, eine SEO optimierte Website bzw. einen Beitrag oder eine Landing Page zu erstellen, die in den Google SERPs weit oben zu finden ist?
Technisches SEO als Teildisziplin der Suchmaschinenoptimierung gewinnt dabei immer mehr an Bedeutung. Beim technischen SEO handelt es sich um das Fundament einer SEO-optimierten Website.
Ein Gesamtbild über Webdesign, Technik und SEO findest du im Hauptleitfaden.
Was ist technisches SEO?
Technisches SEO ist der Rahmen einer erfolgreichen Suchmaschinenoptimierung, in den dein hochwertiger Content eingebettet wird. Durch das technische SEO wird unter anderem gewährleistet, dass deine Seite zuverlässig von Suchmaschinen gecrawlt und indexiert werden kann.
Zum technischen SEO gehört aber auch der Unterbau der Website, wie ein gut konfigurierter Server, schnelle Ladegeschwindigkeiten, eine sichere Verbindung und ein responsives Design. Es geht dabei also auch um die Performance deiner Website.
Hosting
Schon der erste Schritt kann ein Schritt in die falsche Richtung sein. Die Wahl des richtigen Hosters und der richtigen Hosting-Methode für die eigene Website ist essenziell und die Bedingung für ein gutes technisches SEO. Daher sollte vor der Wahl eine gründliche Recherche durchgeführt werden.
Folgende Möglichkeiten gibt es:
- Shared-Hosting mit Webspace (häufig WordPress)
- Einen V-Server mieten
- Einen Dedicated-Server mieten

Shared-Hosting bedeutet, dass der Hosting-Anbieter den Server, auf dem deine Website liegt, verwaltet. Das hat den großen Vorteil, dass du dich in dieser Beziehung um nichts kümmern musst. Der Server ist im Allgemeinen dann so konfiguriert, dass du z.B. WordPress nutzen kannst. Je nachdem, was du bereit bist für das Hosting zu bezahlen, beinhaltet ein solches Paket dann auch z.B. ein serverseitiges Caching.
Der Nachteil an einer solchen Lösung ist natürlich, dass du an der Serverkonfiguration nichts verändern kannst, falls dies nötig sein sollte. Hier musst du den Hoster anschreiben und die Änderung durchführen lassen, falls dies überhaupt möglich ist.
Bei einem V-Server gibt es häufig zwei Möglichkeiten, und zwar den Managed Server und den Root Server. Bei einem Managed Server kümmert sich der Hoster um die Wartung und die Konfiguration des V-Servers. Bei einem Root Server erhältst du Zugriff auf den Server und kannst alles selbst vornehmen, von der Auswahl des Betriebssystems bis hin zur Installation und Konfiguration der Komponenten. Dies erfordert natürlich das entsprechende Knowhow.
Bei einem V-Server handelt es sich um eine virtuellen Server. Das bedeutet, dass du im Rechenzentrum nicht einen eigenen Server besitzt, sondern dir virtuell ein Teil eines Servers überlassen wird. Dies schlägt das normale Webhosting um Längen, wenn es um die Leistung geht. Allerdings teilst du dir die Leistung trotzdem mit anderen Websites. Haben diese ein hohes Besucheraufkommen, schmälert das deine Leistung.
Das Top-Modell unter den Standard-Hosting-Methoden ist daher die Miete eines Dedicated-Server. Eigentlich ändert sich nichts zu dem Angebot eines V-Servers, außer dass dieser Server dir allein gehört und du die Ressourcen nicht teilen musst. Das schlägt sich natürlich im Preis nieder. Diese teure Variante lohnt sich eigentlich nur dann, wenn du mit immensem Traffic rechnest.
Egal, für welche Methode ihr euch entscheidet, empfehle ich euch WebGo als Hoster, da dieser Anbieter ein sehr gutes Preis-Leistungs-Verhältnis liefert.
SSL-Verschlüsselung
Jede Seite sollte allein aus Sicherheitsaspekten durch eine SSL-Verschlüsselung geschützt sein. Man erkennt diese Verschlüsselung an der Webadresse, der im Falle der Verschlüsselung ein „https“ anstelle einen „http“ vorangestellt ist.
In diesem Fall werden die Daten vom Server zum Besucher und umgekehrt verschlüsselt übertragen und es ist deutlich schwerer, diese Daten abzufangen und zu lesen.

Damit deine Besucher per SSL mit deiner Website verbunden werden, muss dein Webserver über ein gültiges SSL-Zertifikat verfügen. Ein solches erhält man oft beim Hoster. Falls nicht, gibt es kostenlose SSL-Zertifikate von Let’s Encrypt.
Eine Website, mit der man sich nicht per SSL verbinden kann, wird bei Google nicht ganz oben ranken können. Die sichere Verbindung ist heutzutage Standard und somit ein nicht zu unterschätzender Ranking-Faktor. Möchtest du also eine Website erstellen, die für technisches SEO optimiert ist, sollte diese über ein gültiges SSL Zertifikat verfügen.
Performance: Webserver und Caching
Die Themen Webserver und Caching sind absolut grundlegend, wenn es um die Performance deiner WordPress Website geht.

Der Webserver stellt deinen Onlineauftritt der ganzen Welt zur Verfügung. Die Anfragen, die deine Besucher im Browser stellen, werden vom Webserver verarbeitet. Je nach Anfrage sendet der Webserver die angeforderten Informationen zurück an den Besucher.
Es lässt sich also erahnen, dass das Performance-Potenzial im Webserver und im richtigen Caching steckt. Dabei ist die Wahl des Webservers die erste Hürde, die genommen werden muss. Die beiden Webserver, die am weitesten verbreitet sind, sind Apache und Nginx. Je nach Anwendungsfalls können beide ihre Vorteile haben, wobei Nginx als deutlich schneller und ressourcenschonender gilt, wenn es um das Ausliefern statischer Inhalte (html, css, js, Bilder) geht.
In diesem Abschnitt möchte ich erklären, wie man den Apache-Webserver für WordPress richtig konfigurieren und tunen kann. Außer dem Apache müssen für WordPress PHP (in der neuesten Version) und eine performante Datenbank wie MariaDB installiert sein.
Die Performance von Apache in Verbindung mit Varnish Cache kann bei der Auslieferung von statischen Inhalten tatsächlich mit der von Nginx konkurrieren. Allerdings hängt dies stark von der Konfiguration und den spezifischen Anforderungen ab. Hier erstmal ein kurzer Vergleich zwischen Apache + Varnish und Nginx:
Apache + Varnish Cache
- Rolle von Varnish Cache: Varnish ist ein High-Performance-Caching-Reverse-Proxy, der statische Inhalte sehr effizient ausliefert. Es übernimmt die Hauptlast bei der Auslieferung von gecachten Inhalten, sodass der darunterliegende Webserver (Apache) nur bei Cache-Misses beansprucht wird.
- Performance: Da Varnish die meisten Anfragen beantwortet, wird Apache oft entlastet. Die Performance ist daher hauptsächlich von Varnish abhängig, nicht vom Webserver.
- Flexibilität: Apache bietet eine Vielzahl von Modulen und Konfigurationsmöglichkeiten, z. B. für dynamische Inhalte und Rewrite-Regeln. Dies kann hilfreich sein, wenn die Website zusätzliche Funktionalitäten benötigt, die Nginx nicht von Haus aus bietet.
Nginx
- Statische Inhalte: Nginx ist von Natur aus darauf optimiert, statische Inhalte direkt und schnell auszuliefern, oft schneller als Apache ohne zusätzliche Anpassungen.
- Ressourcenverbrauch: Nginx hat eine geringere Speicher- und CPU-Auslastung im Vergleich zu Apache, da es ein asynchrones, eventbasiertes Modell verwendet. Das macht Nginx effizienter bei der Verarbeitung vieler gleichzeitiger Verbindungen.
- Caching: Nginx hat auch einen integrierten Cache (z. B. Proxy Cache), der zwar nicht so ausgefeilt ist wie Varnish, aber für viele Szenarien ausreichend.
Vergleich Apache+Varnish und Nginx
- Performance bei gecachten Inhalten:
- Wenn Varnish vorgeschaltet ist, ist die Performance fast ausschließlich von Varnish abhängig. In diesem Szenario ist Apache fast genauso performant wie Nginx, da der eigentliche Webserver nur selten benötigt wird.
- Ohne Varnish liefert Nginx statische Inhalte effizienter als Apache aus.
- Ressourcennutzung:
- Nginx ist ressourcenschonender, besonders bei vielen gleichzeitigen Verbindungen.
- Apache kann in bestimmten Konfigurationen (z. B. mit MPM Event) ebenfalls gute Ergebnisse liefern, bleibt jedoch ressourcenintensiver.
- Komplexität:
- Die Kombination aus Apache und Varnish kann komplizierter zu konfigurieren sein als ein reiner Nginx-Stack, besonders wenn dynamische Inhalte integriert werden müssen.
- Nginx ist einfacher einzurichten, wenn man keinen separaten Cache-Server wie Varnish verwendet.
Fazit: Apache+Varnish oder Nginx
- Mit Varnish Cache: Apache und Nginx sind in Bezug auf die Auslieferung statischer Inhalte nahezu gleichauf, da Varnish die Hauptarbeit übernimmt.
- Ohne Varnish Cache: Nginx ist bei statischen Inhalten deutlich effizienter.
- Die Wahl zwischen Apache + Varnish und Nginx hängt oft von den spezifischen Anforderungen und der bestehenden Infrastruktur ab. Für reine statische Inhalte ohne dynamische Funktionalität könnte ein Nginx-Setup die einfachere und effizientere Lösung sein.
Bei be d.sign verwenden wir den Apache Webserver mit Varnish als vorgeschaltetem Cache. Das hat vor allem den Grund, dass ich mich mit Apache wohler fühle und mit diesem Server mehr Erfahrung habe. Durch weitere Anpassungen lässt sich der Apache Webserver noch deutlich optimieren.
Redis Object Cache
Ein zusätzlicher Redis-Server als Object-Cache bringt Vorteile bei der Verarbeitung dynamischer Inhalte in einer Architektur mit Apache und Varnish. Redis ergänzt die Architektur, indem er Daten auf der Anwendungsebene (z. B. von WordPress oder anderen CMS) zwischen speichert und die Datenbankanfragen reduziert.
Vorteile von Redis in einer Apache + Varnish Architektur
- Reduktion von Datenbank-Last:
- Redis speichert häufig verwendete Objekte (wie Ergebnisse von Datenbankabfragen oder API-Antworten) im Arbeitsspeicher.
- Dies reduziert die Last auf der Datenbank und verbessert die Antwortzeiten für dynamische Inhalte.
- Schnellere dynamische Inhalte:
- Während Varnish für das Caching und die schnelle Auslieferung von HTTP-Antworten sorgt, beschleunigt Redis den Backend-Teil, indem er die Datenbereitstellung für Anwendungen wie WordPress, Drupal oder Laravel optimiert.
- Ergänzung von Varnish:
- Varnish speichert HTTP-Antworten (Full-Page-Caching), Redis hingegen speichert strukturierte Daten (Objekte) und macht die Verarbeitung dynamischer Anfragen effizienter.
- Zusammen bilden sie ein leistungsfähiges Caching-Duo.
Funktionsweise in der Architektur
- Varnish (HTTP-Level):
- Speichert und liefert vollständige Seiten aus, wenn sie gecached sind.
- Bei Cache-Misses fragt Varnish den darunterliegenden Webserver (Apache) an.
- Apache (Application-Level):
- Verarbeitet die Anfragen, die Varnish nicht bedienen kann, und generiert Inhalte.
- Redis (Object-Level):
- Wird von der Webanwendung (z. B. WordPress) verwendet, um Datenbankabfragen zu minimieren und Daten effizienter bereitzustellen.
Zusammenarbeit Apache + Varnish + Redis
- Nutzer → Varnish:
- Varnish bedient gecachte Seiten direkt.
- Varnish → Apache:
- Bei einem Cache-Miss leitet Varnish die Anfrage an Apache weiter.
- Apache → Redis:
- Apache oder die Webanwendung (z. B. WordPress) fragt Redis für Objekt-Daten an.
- Redis → Apache:
- Redis liefert die gecachten Daten, was die Datenbank entlastet.
Zusammenfassung
Redis ergänzt eine Apache + Varnish Architektur optimal, indem es dynamische Inhalte beschleunigt und die Datenbank entlastet. Diese Architektur bietet eine hohe Performance sowohl für statische als auch dynamische Inhalte und ist besonders für Websites mit gemischten Anforderungen geeignet.
Jetzt holen wir alles aus Apache heraus
Wenn Apache mit HTTP/2, OPcache, Brotli und PHP-FPM konfiguriert ist, ergibt sich eine leistungsstarke Architektur für die Auslieferung von dynamischen und statischen Inhalten. Hier sind die Vorteile, die jede dieser Technologien bietet:
HTTP/2: Moderne Übertragungstechnologie
HTTP/2 verbessert die Performance durch eine effizientere Nutzung von Netzwerkanbindungen.
- Multiplexing:
- Mehrere Dateien (z. B. CSS, JS, Bilder) können gleichzeitig über eine einzige Verbindung übertragen werden.
- Keine Blockierung wie bei HTTP/1.1 („Head-of-Line Blocking“).
- Header-Komprimierung:
- Reduziert die Datenmenge durch effiziente Komprimierung der HTTP-Header.
- Server Push:
- Apache kann Dateien (z. B. CSS/JS) „vorausschauend“ an den Client senden, bevor der Browser sie explizit anfordert.
- Schnellere Ladezeiten:
- Besonders bei Websites mit vielen kleinen Ressourcen (z. B. Bilder, Skripte) spürbar.
HTTP/2 funktioniert nur mit HTTPS, daher sollte ein SSL-Zertifikat (z. B. von Let’s Encrypt) verwendet werden.
OPcache: Beschleunigung von PHP
OPcache ist eine Erweiterung für PHP, die den PHP-Bytecode im Arbeitsspeicher cached, sodass PHP-Skripte nicht bei jeder Anfrage neu kompiliert werden müssen.
- Schnellere Ausführung von PHP-Skripten:
- Skripte müssen nicht bei jeder Anfrage neu interpretiert und kompiliert werden.
- Der Bytecode wird direkt aus dem Cache ausgeführt.
- Reduktion der Serverlast:
- Weniger CPU-Auslastung, da PHP nicht ständig die gleichen Skripte analysiert und verarbeitet.
- Verbesserung der Skalierbarkeit:
- Besonders nützlich für stark frequentierte Websites.
OPcache sollte optimiert werden, z. B. durch Erhöhung der Speichergröße (opcache.memory_consumption) und Aktivierung von Statistiken.
Brotli: Effiziente Datenkomprimierung
Brotli ist ein moderner Komprimierungsalgorithmus, der von Google entwickelt wurde und gegenüber gzip eine bessere Kompressionsrate bietet.
- Kleinere Datenmengen:
- Bessere Komprimierung als gzip (je nach Dateityp 10–20 % kleiner).
- Schnellere Ladezeiten:
- Geringere Übertragungszeiten, besonders bei langsamen Verbindungen.
- Reduktion der Bandbreitenkosten:
- Durch die kleinere Datenmenge werden Netzwerkkosten reduziert.
Brotli ist besonders effektiv bei statischen Ressourcen wie CSS, JavaScript und HTML.
PHP-FPM: Optimierter PHP-Prozessor
PHP-FPM (FastCGI Process Manager) ist ein effizienter Prozessmanager für PHP-Anfragen.
- Bessere Performance bei PHP-Anfragen:
- PHP-FPM führt PHP-Skripte schneller aus als das klassische mod_php-Modul.
- Separater Prozesspool:
- Prozesse können unabhängig von Apache verwaltet werden, was Ressourcen besser verteilt.
- Skalierbarkeit:
- PHP-FPM kann für große Websites mit hohem Traffic angepasst werden (z. B. durch Einstellung der Maximalanzahl an Prozessen).
- Mehr Sicherheit:
- Websites können isoliert werden, indem jede Website ihre eigene PHP-FPM-Instanz verwendet.
Zusammenarbeit der Technologien
- HTTP/2 sorgt dafür, dass Anfragen und Antworten schneller über das Netzwerk transportiert werden.
- Brotli komprimiert die Ressourcen effizient, sodass sie schneller übertragen werden.
- PHP-FPM verarbeitet dynamische Inhalte (PHP-Skripte) effizienter.
- OPcache beschleunigt die Verarbeitung von PHP-Skripten, indem wiederholte Kompilierungen vermieden werden.
Vorteile der Kombination
- Schnelle Ladezeiten:
- Dynamische und statische Inhalte werden optimiert verarbeitet und übertragen.
- Ressourcenschonung:
- OPcache und PHP-FPM reduzieren die Last auf CPU und RAM.
- Brotli und HTTP/2 minimieren Bandbreitenverbrauch und Verbindungszeiten.
- Skalierbarkeit:
- Diese Architektur ist robust genug, um eine große Anzahl gleichzeitiger Anfragen zu verarbeiten.
- SEO und Benutzererfahrung:
- Schnelle Ladezeiten verbessern die SEO-Rankings und die Benutzerzufriedenheit.
Die Kombination von HTTP/2, OPcache, Brotli und PHP-FPM maximiert die Performance von Apache und ermöglicht schnelle, ressourcenschonende und skalierbare Webanwendungen. Sie eignet sich besonders gut für moderne Websites und Anwendungen, bei denen sowohl dynamische als auch statische Inhalte schnell ausgeliefert werden müssen.
Apache und Browser-Cache
Apache bietet umfangreiche Möglichkeiten, den clientseitigen Cache (Browsercache) zu steuern, wodurch Ladezeiten reduziert und die Benutzererfahrung verbessert werden. Mithilfe von Cache-Control– und Expires-Headern können Entwickler festlegen, wie lange bestimmte Inhalte im Browser des Nutzers zwischengespeichert werden sollen.
Durch die Konfiguration des Moduls mod_expires können beispielsweise Bilder, CSS-Dateien oder JavaScript für längere Zeit im Browser gespeichert werden. Ein Beispiel für die Konfiguration in der .htaccess-Datei:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
</IfModule>
Zusätzlich ermöglicht das Modul mod_headers die Verwendung von Cache-Control-Headern für eine präzisere Steuerung:
<IfModule mod_headers.c>
Header set Cache-Control "max-age=31536000, public"
</IfModule>
Diese Maßnahmen reduzieren die Serverlast, da Inhalte, die bereits im Browser zwischengespeichert sind, nicht erneut vom Server angefordert werden müssen. In Kombination mit anderen Optimierungen wie Brotli-Komprimierung und HTTP/2 wird die Performance der Website erheblich gesteigert.
Fazit
Die Kombination von WordPress mit Apache, Varnish, Redis, HTTP/2, OPcache, Brotli und PHP-FPM bietet eine leistungsstarke und optimierte Architektur, die Geschwindigkeit, Effizienz und Skalierbarkeit vereint.
Dank Varnish werden Seitenaufrufe für wiederkehrende Besucher extrem schnell ausgeliefert, während Redis im Hintergrund Datenbankabfragen minimiert und dynamische Inhalte beschleunigt. Mit HTTP/2 und Brotli wird die Übertragung von Ressourcen optimiert, was sich in schnelleren Ladezeiten und einer verbesserten Benutzererfahrung widerspiegelt.
Die Integration von OPcache und PHP-FPM sorgt zusätzlich für eine effiziente Verarbeitung von PHP-Anfragen, was die Serverauslastung reduziert und die Ausführung dynamischer Inhalte beschleunigt. Apache, als flexibler und modularer Webserver, bildet dabei eine solide Grundlage, die durch die genannten Technologien auf ein modernes Performance-Level gehoben wird.
Insgesamt bietet diese Architektur eine optimale Lösung für hochfrequentierte WordPress-Websites, die sowohl statische als auch dynamische Inhalte schnell und zuverlässig ausliefern müssen. Sie vereint moderne Technologien, reduziert die Serverlast und schafft eine Grundlage, die sowohl für kleinere Projekte als auch für skalierende Unternehmenswebsites geeignet ist. Ein ideales Setup für erstklassige Performance und zukunftssichere Webentwicklung!
Wie sich technische Anforderungen auf die Kosten auswirken, erkläre ich in meinem Preis-Guide.
Responsives Design
Spricht man von einem responsiven Design einer Website, meint man damit, dass die Website auf allen Endgeräten (gleich) gut aussieht. Die Seite muss sich dem Endgerät anpassen, so dass die Benutzerfreundlichkeit auf dem Smartphone oder dem Tablet genauso gut ist wie auf dem PC.

Nutzt man ein CMS wie WordPress, so muss man ein Theme wählen, das das grundsätzliche Design vorgibt. Es gibt Themes, die sehr schlank sind und gleichzeitig auf allen Geräten gut aussehen.
Ich empfehle das Astra Theme in Kombination mit dem Pagebuilder Spectra. Dieses liefert ein wunderbares responsives Design. Außerdem handelt es sich um ein sehr schlankes Theme, was sich sehr positiv auf die Performance auswirkt. Spectra ist kein Pagebuilder im klassischen Sinne, sondern eine Erweiterung des Gutenberg-Pagebuilders, der in WordPress integriert ist. Dadurch wird deine WordPress-Installation nicht unnötig durch weitere Dateien aufgebläht, die bei jedem Seitenaufruf geladen werden müssen. Ein weiteres Performance-Plus.
Crawling und Indexierbarkeit
Natürlich möchten wir, dass unsere Website gecrawlt und indexiert werden kann. Das bedeutet, dass die so genannten „Crawler“ einer Suchmaschine deine Seite finden und diese so angelegt ist, dass sie in den Index der Suchmaschine aufgenommen werden kann und somit für bestimmte Keywords rankt.
In Deutschland hat Google das Monopol unter den Suchmaschinen inne, 9 von 10 Personen suchen im Netz mit dem Suchmaschinengiganten. Auf unserer Prioritätenliste steht es also ganz oben, bei Google indexiert zu werden und dort zu ranken. Nur so wird es für uns möglich Traffic zu generieren.

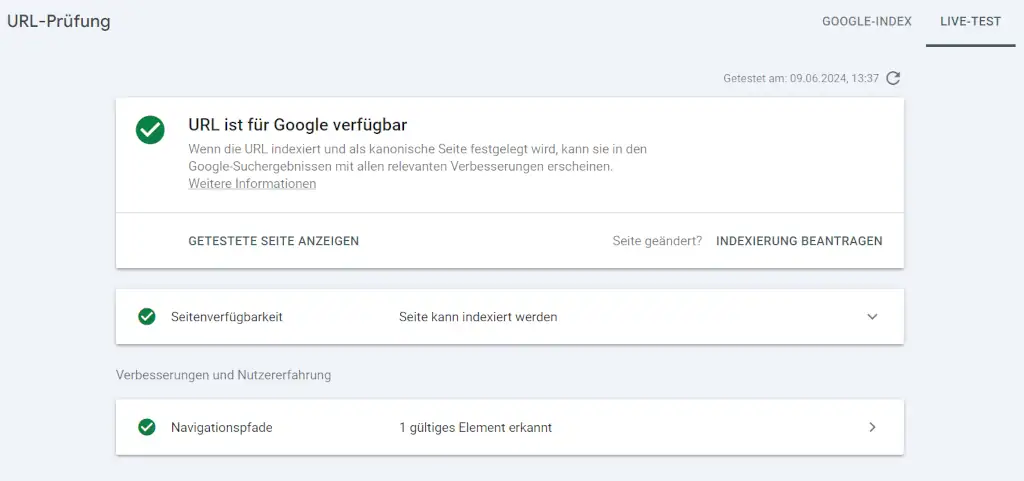
Dazu sollte man seine Website bzw. seine Domain in seinem Google-Konto unter der Google Search Console hinterlegen. Dieses Tool ist unglaublich wichtig, da wir an dieser Stelle überprüfen können, ob unsere Website indexiert werden kann.
Außerdem kann man eine Sitemap seiner Website hinterlegen, damit Google die eigenen Seiten schneller indexiert. Wem das noch nicht schnell genug geht, der kann für jede Unterseite eine Indexierung beantragen.
Die richtige URL-Struktur
Eine URL, die richtig für technisches SEO optimiert ist, verrät Google und dem User, was sich hinter ihr verbirgt. Man sollte darauf achten, dass
- das Fokus-Keyword in der URL verwendet wird.
- die URL nicht zu lang (und nicht zu kurz) ist.
- die Wörter mit einem Bindestrich getrennt werden.
In WordPress kann man in den Permalink-Einstellungen eine URL-Struktur wählen. Ich empfehle einfach den Beitragsnamen zu wählen. Der Permalink lässt sich allerdings trotzdem für jede Seite ändern.
robots.txt
In der Datei robots.txt findet Google Informationen darüber, welche Seiten indexiert werden dürfen und welche nicht. Ein SEO-Plugin wie RankMath legt eine solche Datei an. Mit diesem SEO-Plugin kann ich anschließend für jede Seite wählen, ob sie indexiert werden soll.
Z.B. kann man das Impressum oder die Datenschutzerklärung ausschließen, da diese auf Google nicht gefunden werden müssen. Außerdem verteilt Google für jede Website ein bestimmtes Indexierungsbudget, das man nicht an solche Unterseiten verschwenden sollte.
XML-Sitemap anlegen
Eine XML-Sitemap listet alle verfügbaren Seiten einer Website auf. Da die Crawler der Suchmaschinen die XML-Sitemap auslesen, können die Suchmaschinen schneller auf Veränderungen auf deiner Website reagieren und neue Seiten indexieren. Die Sitemap hilft den Crawlern, sich auf deiner Seite zurechzufinden.
Hinterlegst du deine XML-Sitemap in der Google Search Console, hat Google jederzeit deine Sitemap im Blick und reagiert auf Veränderungen.
Ein SEO-Plugin wie RankMath erstellt dir eine Sitemap, die du in der Search Console hinterlegen kannst.
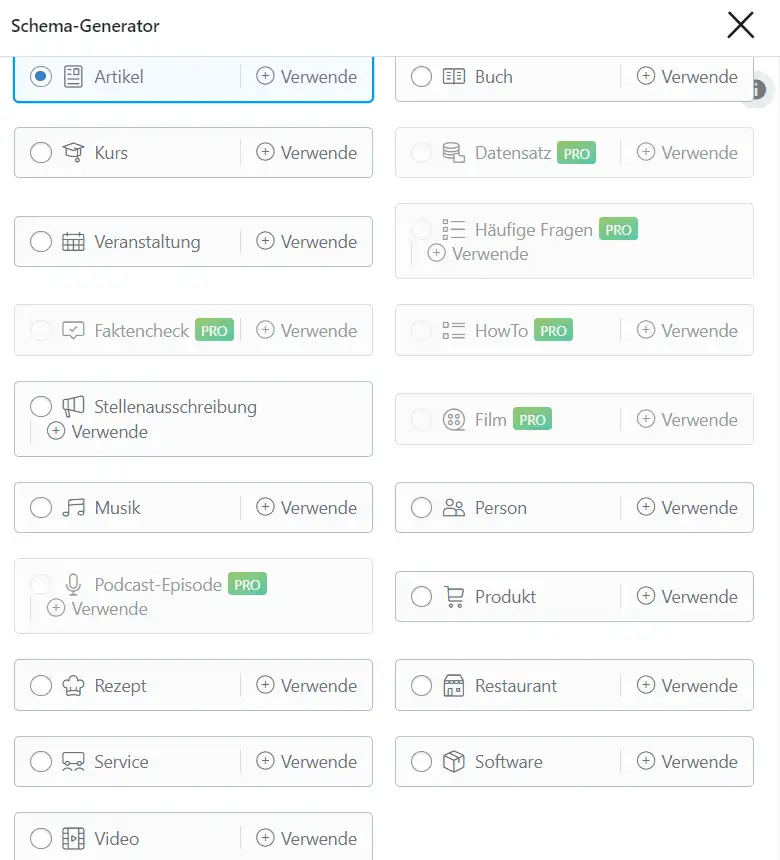
Strukturierte Daten
Unter strukturierten Daten versteht man Informationen über deine Website, die den Crawlern der Suchmaschine helfen, deinen Beitrag oder deine Seite richtig einzuordnen. Somit sind strukturierte Daten und technisches SEO eng miteinander verwoben.
Die strukturierten Daten können auch beeinflussen, was in den SERPs zu deiner Website angezeigt wird. Verwendest du zum Beispiel auf deiner Seite die strukturierten Daten zu FAQ (also zu häufig gestellten Fragen), so zeigt Google diese eventuell unter deinem Suchergebnis an.
Nutzt du das Plugin RankMath, so kannst du deine Beiträge und Seiten in WordPress mit strukturierten Daten versehen.

Bilder SEO
Bei Bildern sollten drei Punkte unbedingt beachtet werden:
- Ein aussagekräftiger Dateiname
- Das Bild hat einen Titel, der das z.B. Fokus-Keyword enthält
- Das Bild hat einen alt-Text
Bilder können deine Artikel visuell unterstützen und Google weiß das. Daher schaut sich Google die Bilder genau an. Der Crawler kann das Bild aber nur über den Dateinamen, den Titel und den alt-Text verarbeiten. Daher sollten diese Punkte so gewählt werden, dass man die Kernaussage des Bildes auch versteht, ohne es zu sehen.
Der alt-Text ist außerdem wichtig für die Barrierefreiheit einer Seite, da Google Punkte in diesem Score abzieht, falls Bilder keinen alt-Text besitzen.
Bilder sind im Normalfall die größte Performance-Bremse, da diese unkomprimiert viel Speicherplatz beanspruchen und jedes Bild einzeln vom Webserver geladen werden muss.
Um diesen Prozess zu optimieren, kann man die Bilder mit dem EWWW Image Optimizer komprimieren und in das webp-Format konvertieren. Außerdem werden verschiedene Größen der Bilder direkt in der Mediathek angelegt, damit immer die richtige Größe des Bildes für den konkreten Anwendungsfall gewählt wird.
Außerdem hat das Plugin eine Lazy-Load Option. Das bedeutet, dass Bilder erst dann geladen werden, wenn der User in die Nähe der Bilder scrollt. Dadurch wird das Anzeigen der Website nicht durch Bilder ausgebremst, die zu Beginn noch nicht zu sehen sind.
Die Bilder, die direkt zu sehen sind (so genannte LCP-Bilder), können mit Autoptimize vorgeladen werden. Dadurch verbessert sich der LCP-Wert im Google-Score. Auch Autoptimize bietet eine Lazy-Load Option, die zusätzlich aktiviert werden sollte.
Setzt du diese einfachen Punkte um, bremsen die Bilder den Seitenaufbau kaum.
Technisches SEO – WordPress Plugins
Technisches SEO lässt sich über WordPress-Plugins optimieren. Dabei kann es sich um Caching-Plugins oder um reine Optimierungs-Plugins handeln. Ich möchte an dieser Stelle einige wenige vorstellen und empfehlen, die ich selbst nutze bzw. selbst genutzt habe.
RankMath (Pro)
RankMath gibt es in einer kostenlosen und in einer kostenpflichtigen Pro-Version. Das Plugin ist für mich das beste SEO-Plugin, da es sehr viele Einstellungsmöglichkeiten bietet und sehr übersichtlich gestaltet ist. Technisches SEO gehört, wie vieles andere, zu den Stärken dieses Plugins.
Mit RankMath kannst du deine Website perfekt an dein Keyword anpassen. Du kannst strukturierte Daten verwenden und deine Snippets bearbeiten.
Für dieses Plugin gibt es von mir eine ganz klare Empfehlung. Ich verwende es auf jeder Seite für die Suchmaschinenoptimierung.
Autoptimize
Autoptimize ist in der kostenlosen Version ein reines Optimierungsplugin. Es optimiert js-, css- und html-Dateien, indem sie verkleinert und zusammengeführt werden. Man kann bestimmte Dateien ausschließen, falls es zu Problemen kommt.
Außerdem gibt es die Möglichkeit, eine Lazy-Load-Option für Bilder zu aktivieren. Das bedeutet, dass Bilder, die nicht beim Aufruf der Website zu sehen sind, auch noch nicht geladen werden. Diese Bilder werden verzögert geladen, um das Anzeigen der Website zu beschleunigen.
Durch das so genannte Minifizieren und Zusammenführen von Dateien wird die Ladegeschwindigkeit deiner Website verbessert, da kleinere und vor allem weniger Dateien geladen werden müssen. Man sollte allerdings die Einstellungen testen, da sie häufig keinen Geschwindigkeitsschub bringen. Teilweise verursachen Einstellungen auch Probleme mit anderen Plugins und die Seite lädt nicht mehr.
Findet die Übertragung via http2 statt, so ist das Zusammenführen von Dateien auch nicht mehr so wichtig, da seitdem mehrere Dateien parallel übertragen werden können.
Da jede Website anders ist, solltest du mit den Einstellungen in Autoptimize experimentieren. Nicht alle gesetzten Häkchen verbessern deine Geschwindigkeit. Im schlimmsten Fall crasht deine komplette Website. Also teste dich vorsichtig an die beste Konfiguration für deine Website heran.
Redis Object Cache
Der Redis-Server kann von WordPress als Object-Cache eingesetzt werden. Das bedeutet, dass häufige Datenbankabfragen bei der Website-Erstellung vom Redis-Server zwischengespeichert werden und diese bei Bedarf schnell zur Verfügung gestellt werden können. Das bringt im Normalfall einen echten Geschwindigkeitsschub für die Website.
Proxy Cache Purge
Nutzt man den Varnish-Cache für seine WordPress-Website, so kann man dieses Plugin nutzen, um den Cache zu löschen.
Man kann den kompletten Cache oder nur den Cache für einzelne Seiten löschen. Wenn man eine Seite oder einen Beitrag verändert, wird der Cache automatisch gelöscht.
EWWW Image Optimizer
Dieses Plugin leistet bereits in der kostenlosen Version sehr gute Arbeit. Es komprimiert Bilder und konvertiert diese auch ins webp-Format. Man kann es so konfigurieren, dass Bilder, die gerade im Upload sind, direkt für alle Größen, die WordPress als Vorlage anbietet, konvertiert und optimiert werden. Außerdem bietet es eine Lazy-Load-Option.
Ein solches Plugin ist Pflicht im Bereich technisches SEO, da man extrem an der Ladezeit der Website schrauben kann, wenn man weniger Daten durch Bilder zu übertragen hat. Der Einfluss auf den Google Score ist nicht zu unterschätzen.
Checkliste
Die Wahl des richtigen Hosters und des passenden Hostingpakets ist entscheidend.
Deine Website sollte über ein gültiges SSL-Zertifikat verfügen und Daten verschlüsselt übertragen.
Du solltest unbedingt einen Seiten- und Objektcache verwenden. Konfiguriere außerdem den Browsercache und achte darauf, dass deine Dateien komprimiert übertragen werden. Aktiviere http/2, nutze Autoptimize (plus async Javascript) und EWWW Image Optimizer.
Nutze ein responsives Theme, z.B. Astra. Ich empfehle dir Astra in Verbindung mit Spectra.
Melde dich in der Google Search Console an und überprüfe, ob deine Website indexierbar ist.
Ich empfehle dir das SEO-Plugin RankMath, um eine XML-Sitemap anzulegen, Meta-Tags zu bearbeiten, strukturierte Daten zu verwenden und die robots.txt zu kontrollieren.
Eine saubere und gut durchdachte URL-Struktur gehört zu gutem technischen SEO.
Optimiere deine Bilder durch einen geeigneten Dateinamen, einen Titel und einen alt-Text, die bestenfalls das Fokus-Keyword enthalten.